Google made one of its biggest changes with how it ranks web pages this year. The update was rolled out in mid-June 2021 by introducing the Core Web Vitals. Any business that values brand awareness and visibility should care about it.

Core Web Vitals are a set of user-focused metrics designed to measure a page’s content loading speed, interactivity and visual stability in terms of providing a smooth and seamless user experience.
So why do you care as a website owner or store owner about the Core Web Vitals? Because after all, 53% of all website traffic comes from organic searches or search engine results that are naturally generated and not influenced by commercial relationships. A better user experience, equals higher traffic and more revenue.
Because Google is a search engine, and its job is to match a user’s searches with the best possible results. Google uses Core Web Vitals to rank your page vs other pages when deciding where your page should be displayed, whether in the first page or in the twentieth page.
Before the introduction of the Core Web Vitals, Google found the high-quality content that matched the search. But also, it would take into consideration whether the page was mobile-friendly, safe browsing and provided a good experience.
Now, event content will always be stellar for SEO (Search Engine Optimization), websites that fail to apply the best practices will be given a lower ranking score than ones that do.
With mobile traffic taking over regular desktop traffic, it is no wonder why Google is weighting the ranking of websites heavily if they provide a good Mobile Experience. So think mobile first when designing a website.
Core Web Vitals
Here are the Core Web Vitals that Google will be using to assess a website’s user experience score:
- LCP or (Largest Contentful Paint)
- FID or (First Input Delay)
- CLS or (Cumulative Layout Shift)

Each Core Web Vital will be scored as either ‘Good’, ‘Needs Improvement’, or ‘Poor’. So website owners and store owners now know that a good user experience is no longer a “would be nice to have”, but an absolute “must-have”, as it’s critical for good SEO. A bad ranking will, in turn, damage their traffic, conversions, and ultimately, revenue.
Largest Contentful Paint
The LCP metric refers to the loading performance of a site, it measures how long it takes to load the largest content element on the page. This can be an image, video, animation, photo gallery, etc. If a page has some text, medium size images, and a video, the video would probably be the largest element on the page.
A LCP of 2.5 seconds or less scores ‘Good’, between 2.5 – 4.0 seconds scores ‘Needs Improvement’, and anything over 4.0 seconds scores ‘Poor’.
But in my opinion, any element that takes one second or more to load, ‘Needs Improvement’. Taking into consideration that 1 second delay results in a 7% drop in conversion\revenue.
First Input Delay
The FID metric is a test to measure the time it takes for a page to react to the user’s first interaction. A quicker response time leads to a better user experience. It measures mouse moves and clicks, trackpad taps, and key presses that require the browser to respond.
A FID score of anything under 100 ms scores ‘Good’, between 100 ms – 300 ms scores ‘Needs Improvement’, and anything above 300 ms scores ‘Poor’.
Cumulative Layout Shift
The CLS metric uses multiple frames of the page as it loads to determine when the elements shift and by how much.
A CLS of below 0.1 scores ‘Good’, anything between 0.1 and 0.25 scores ‘Needs Improvement’, and anything over 0.25 scores ‘Poor’.
Tools to analyze you web page
The following tools can be used to measure the loading speed of a website.
- Chrome Developer Console (Lighthouse)
- Web Page Test
- Google PageSpeed Insights
- GTMetrix
- Fast or Slow
- Pingdom Tools
Final Thought
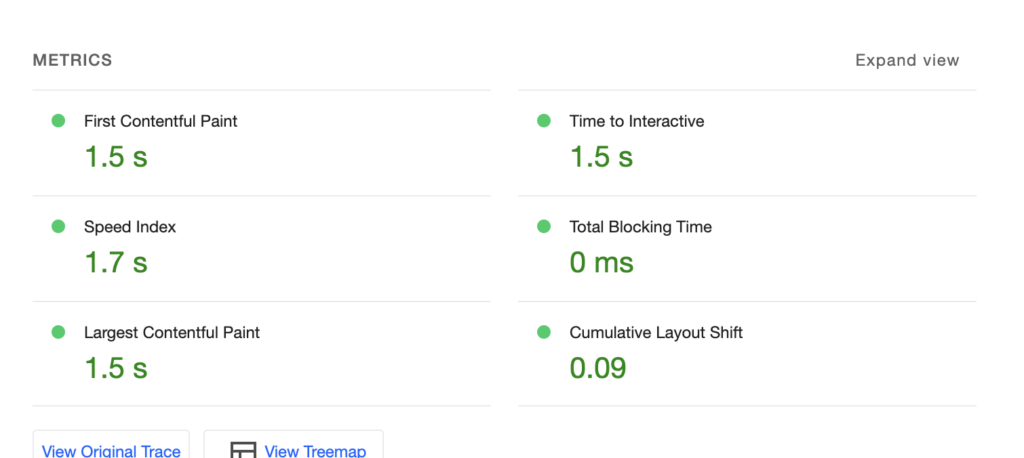
As a final thought, I believe that Google PageSpeed Insights stands out as one of the simplest and most user-friendly tools to comprehend. Its interface and insights offer a clear understanding of website performance metrics, making it an invaluable resource for website optimization efforts.

